Bagi sahabat blogger yang berkeinginan Memasang Contact Form di Blog namun menemui sedikit kendala bagaimana cara memasang script contact form yang telah kita dapatkan ke dalam halaman kontak, silahkan simak posting ini..
Berikut cara memasang script contact form di halaman kontak pada blog :
A. Cara Membuat Halaman Kontak Bila sahabat blogger berencana meletakkan contact form di sebuah halaman blog, hal pertama yang harus kita lakukan adalah membuat halaman khusus untuk mensematkan script contact form tersebut. Untuk blogspot / blogger.com kita akan menggunakan halaman laman sebagai tempat memasang script contact form agar terkesan lebih bonafit. Berikut langkah pembuatannya :
1. Pertama yang harus kita lakukan adalah login di blogger.com
2. Setelah kita berhasil login maka kita akan di arahkan pada halaman dasbor blog. Kita klik Edit Entri bila ingin menaruh script tersebut di halaman laman.




7. Kemudian klik tombol Tayangkan Laman.
8. Terakhir pilih opsi Tidak Ada Gadget dan klik tombol Simpan dan Terbitkan.

1. Kita harus masuk pada Dasbor blog kemudian kita klik menu Rancangan.

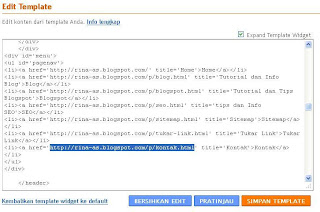
3. Masuk di halaman Edit Template, jangan lupa centang Expand Template Widget lalu masukkan url halaman kontak yang telah kita buat tersebut pada navigasi blog. Biasanya, sebagian besar blogger memilih menu horizontal blog sebagai tempat memasang link kontak dengan harapan agar lebih mudah ditemukan pengunjung.
4. Terakhir klik tombol Simpan Template.
Note : Bagi sahabat blogger yang tidak ingin repot membuat halaman kontak pada bagian A di atas, pada bagian B langkah nomor 3 silahkan isikan langsung url spreadsheets google docs contohnya https://spreadsheets.google.com/spreadsheet/embeddedform?formkey=dFBILUQ4NWZXTEUta2NCRjBUQWRZVmc6MQ ke dalam navigasi blog.
Semoga ulasan tentang Cara Memasang Contact Form di blog | Halaman Kontak bisa bermanfaat...
sumber :http://rina-as.blogspot.com
Rating:5

0 comments:
Post a Comment